Google Map Embed Iframe – 2. Create the CSS class for the iframe. The following code creates a CSS class for an iframe named “myframe”: myframebox-shadow: 1px 1px 1px #888; In this example a one-pixel drop-shadow is . Embed a Static Google Map and use HTML Form to show Map Route Use Maps iFrame Generator Let us see these methods in detail. 1] Embed a Static Google Map and use HTML Form to show Map Route This .
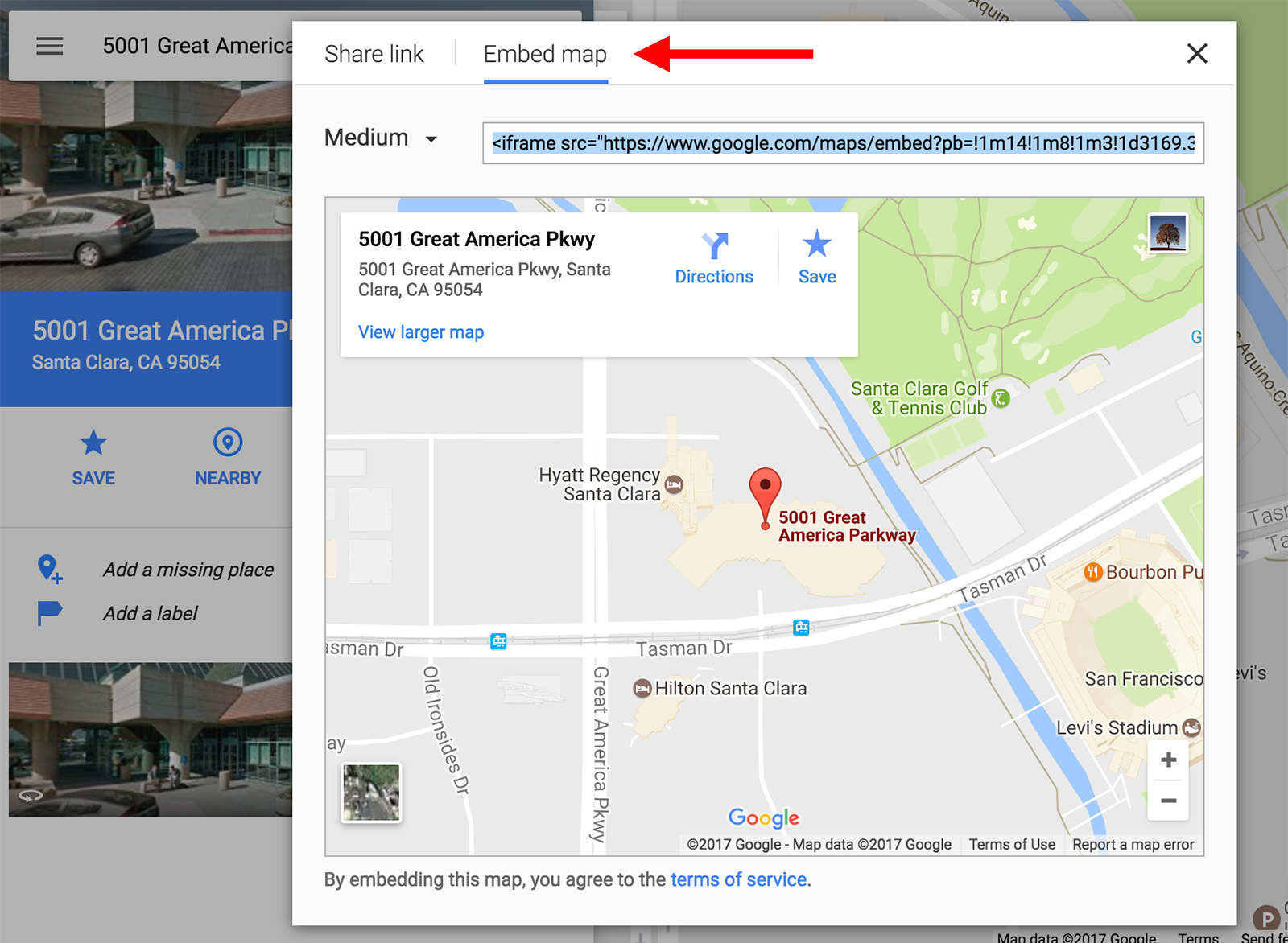
Google Map Embed Iframe
Source : stackoverflow.com
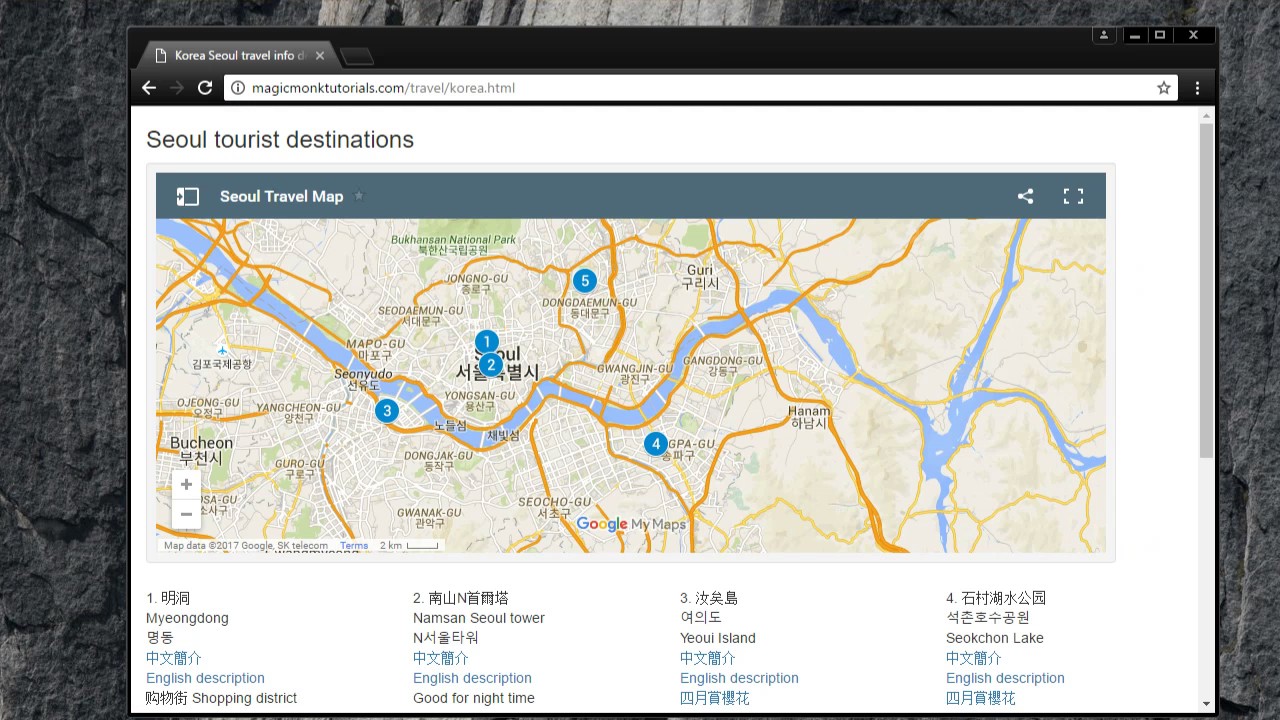
How to Update a Google Map Embedded on your Webpage Help Files
Source : www.tendenci.com
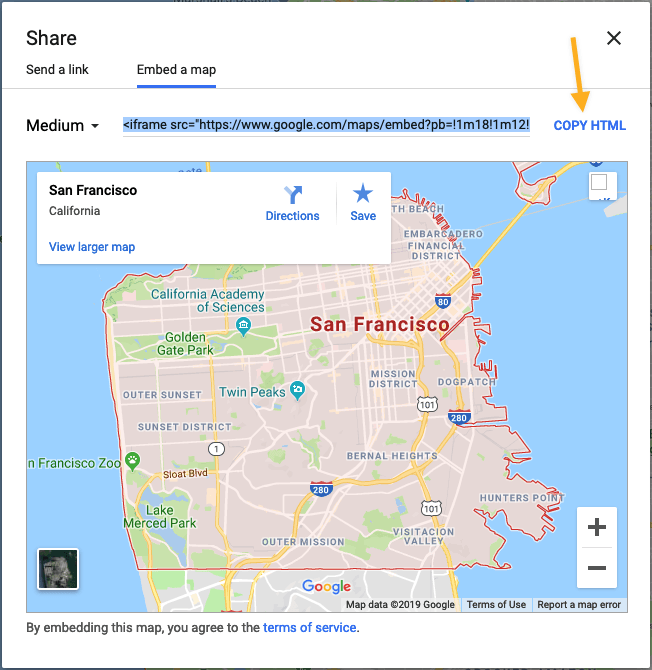
Display a Google Map in an iFrame on a Drupal Website | AreaType LLC
Source : areatype.com
Embed Iframe google map [#3019573] | Drupal.org
Source : www.drupal.org
how to make google map embed iframe responsive with bootstrap
Source : www.youtube.com
Google Maps API Without Iframe Help Needed | Google Business
Source : localsearchforum.com
Google Maps – WordPress.Support
Source : wordpress.com
Display a Google Map in an iFrame on a Drupal Website | AreaType LLC
Source : areatype.com
How to embed a Google Map into a web page Plugged In: For UMaine
Source : extension.umaine.edu
Responsive Google Maps without API key – Orion Themes
Source : orionthemes.com
Google Map Embed Iframe How to embed a Google Map iFrame with a custom name Stack Overflow: Google Maps can help local and visiting customers find your business by enabling you to pinpoint your location on a map that you can display on your website. However, when embedding the map . Find out how the upcoming changes to Google Maps’ location data controls could affect analytics data for businesses and advertisers. On-device Timeline storage is coming to Google Maps for .